Waze
The Challenge
Waze is one of the most popular navigation apps in the world, with 130 million users in over 180 countries who collectively join their local voices to help beat traffic. An avid community of over 500,000 map editors also help document route changes. Waze is transforming the way people move by finding the best way in real-time by getting real-time updates from fellow drivers, who can share actionable data about accidents, traffic incidents, speed limits, and other trip information. The platform also offers Waze Carpool, a dedicated app that helps users plan rides with fellow commuters on a similar route with the purpose of reducing carbon footprint and traffic. Waze brand needs a universal system that enhances the platform’s collaborative spirit and provides a better experience on the road.
The Solution
This project was a major focus of my work in 2020. Within the Pentagram team Jen, as senior visual designer who is in charge of all the visual assets, I started with redrew the logomark design (Wazer), creating logo animation, and visual language animation (above), establishing a visual style guide for the icon, illustrations, and UI design. Collaborated with other designers and the Google Waze team to create a roadmap/guideline spanning over 200 pages, encompassing all usage details.
Credit on Pentagram Design Blog
The Studies
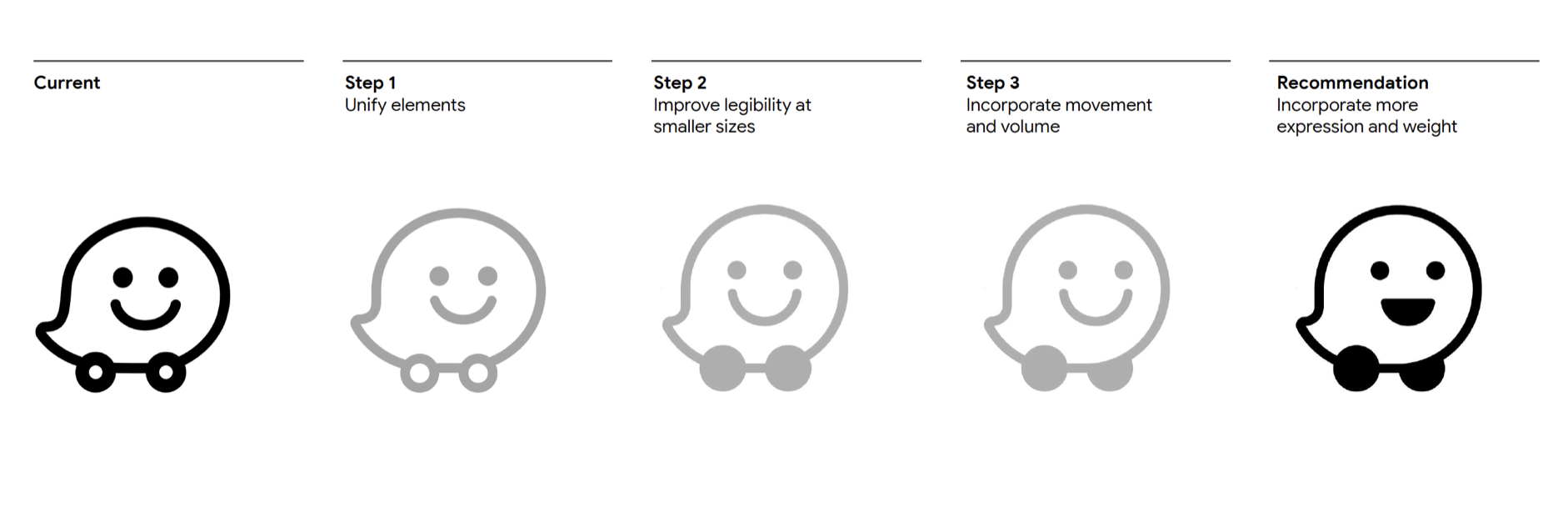
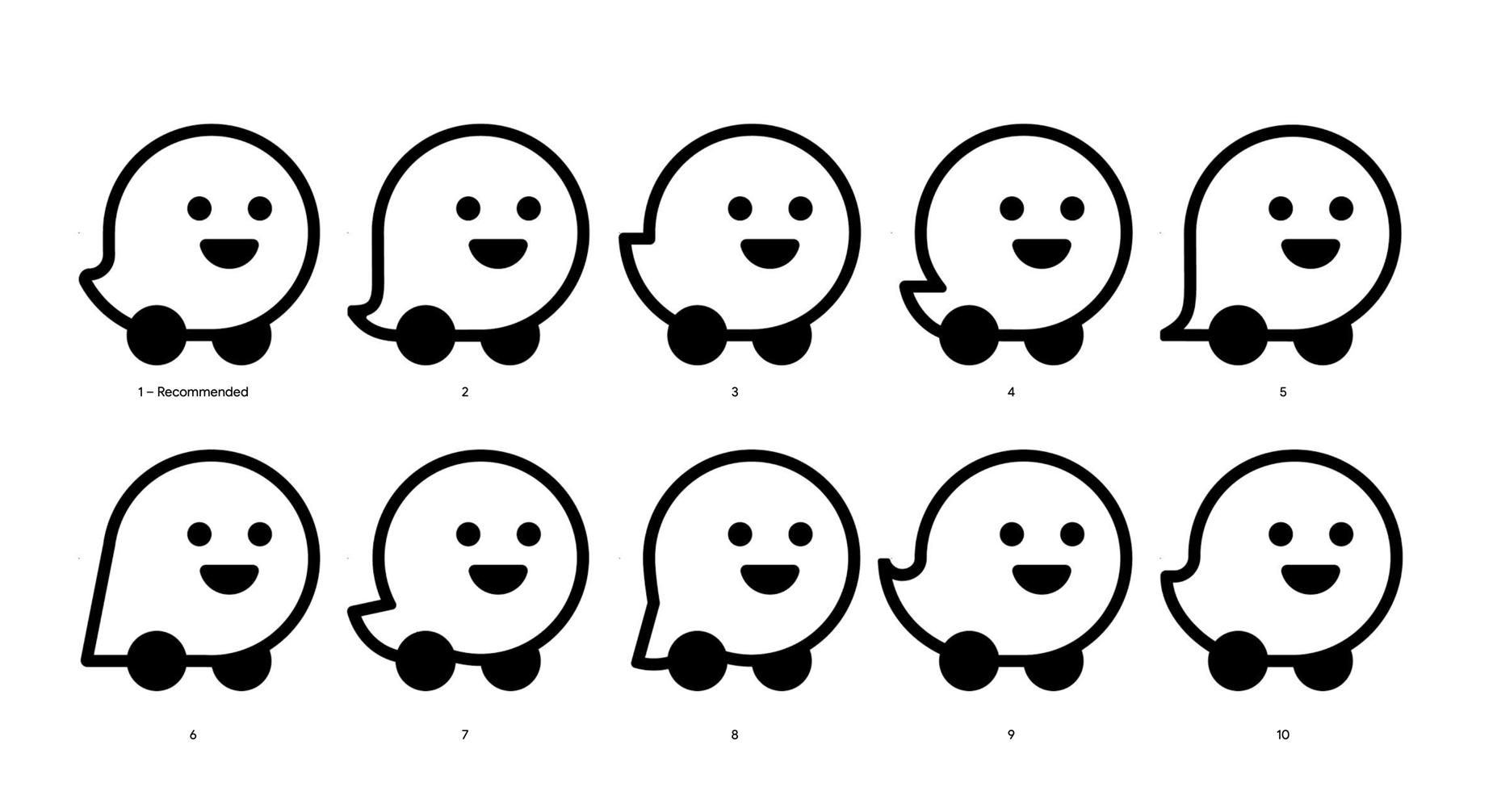
There are a lot of versions I studied in the earlier stage before got into the final version and final Wazer animation.
Waze symbol animation and logo animation created by me:
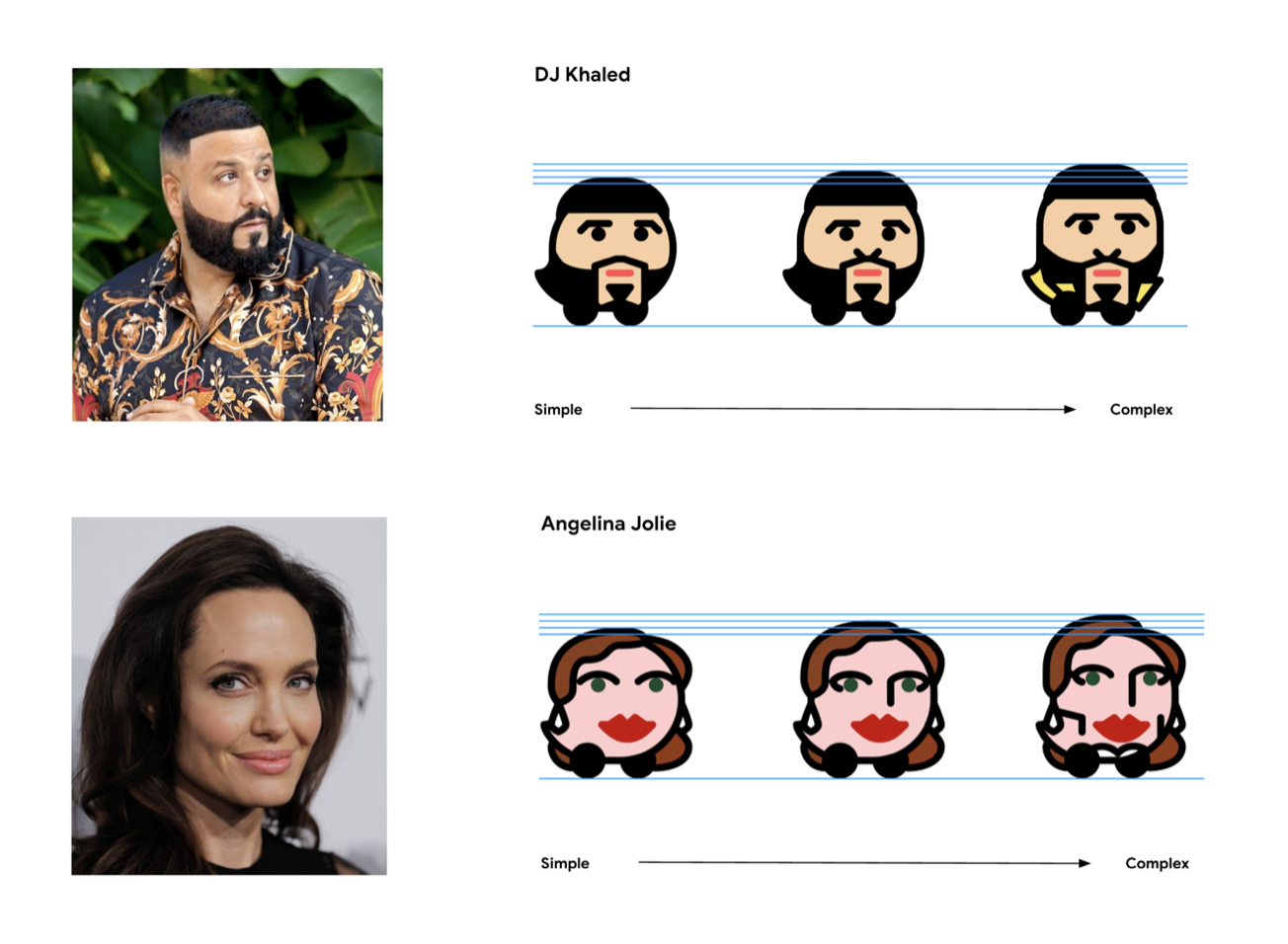
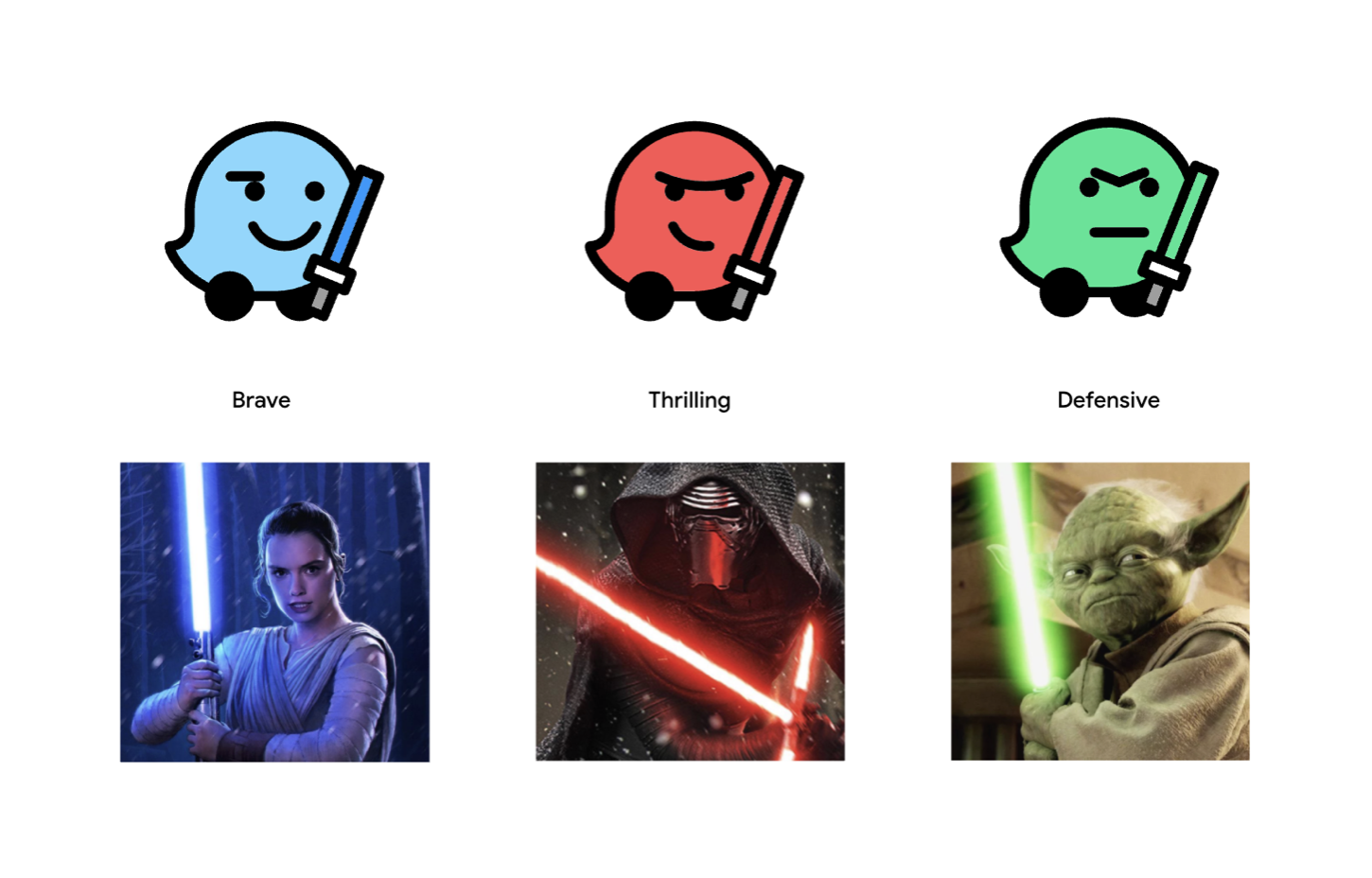
The Moods
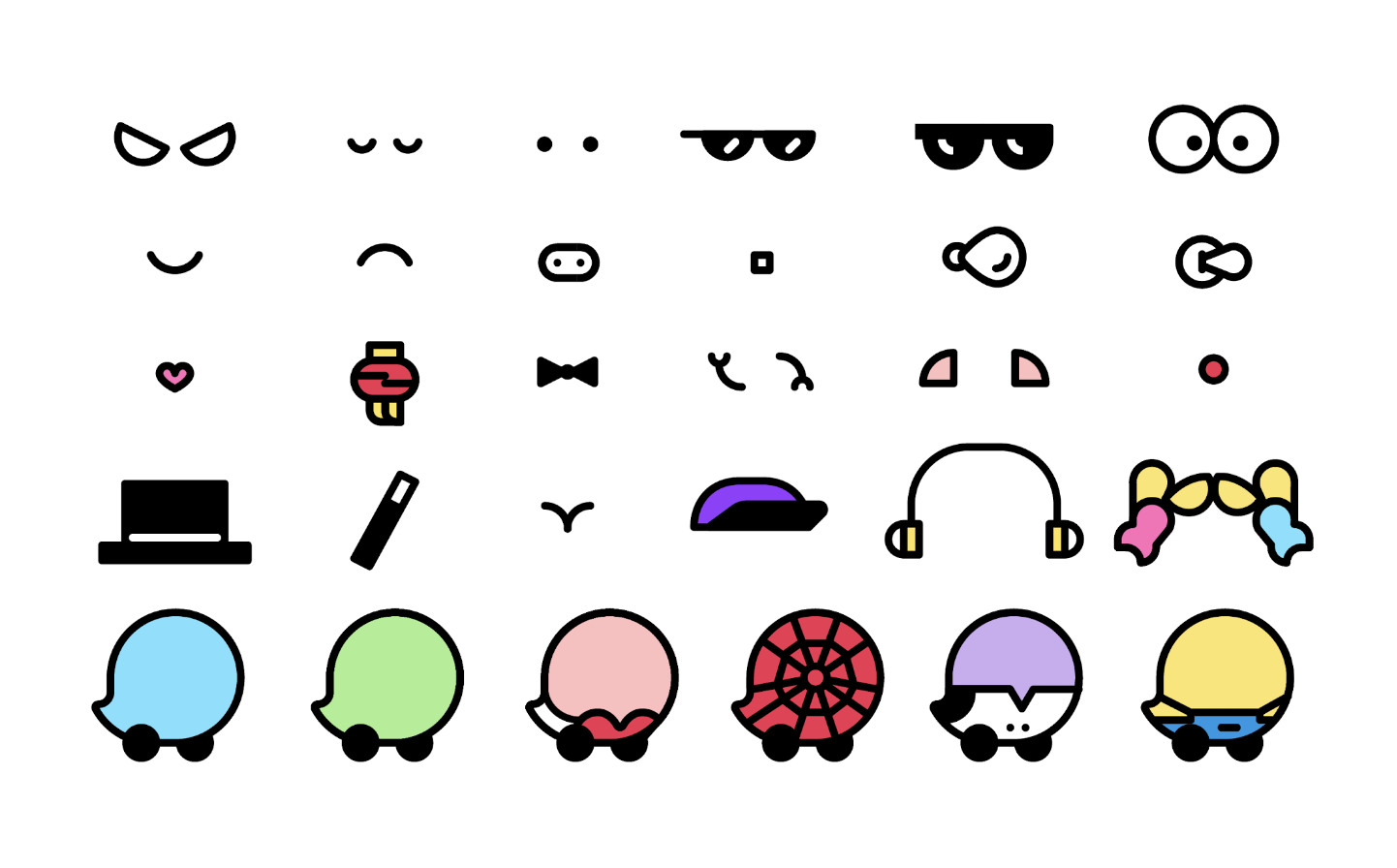
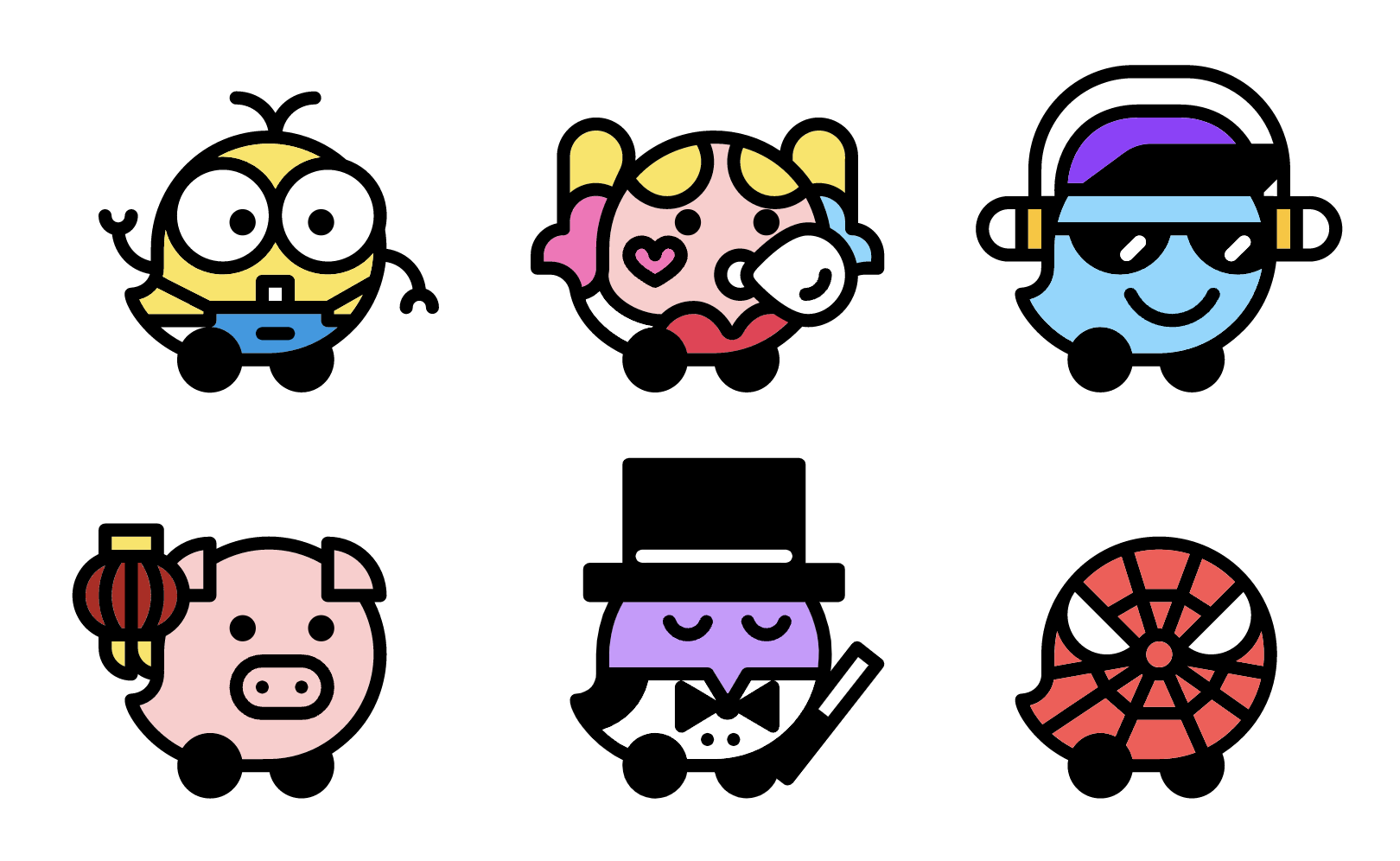
The new Moods are based on recognizable feelings or emotions expressed by a person or character, rather than on how they look. To capture as many feelings as possible, Waze conducted research with 13,000 drivers to find out how they described their daily commute. This helped guide and define the range of unique emotions for the new Moods, which capture feelings like Happy, Adventurous and Zombified with more clarity and humor than ever. The family of Moods is infinitely expandable, and extends to custom Moods for partnerships with other brands and celebrities.
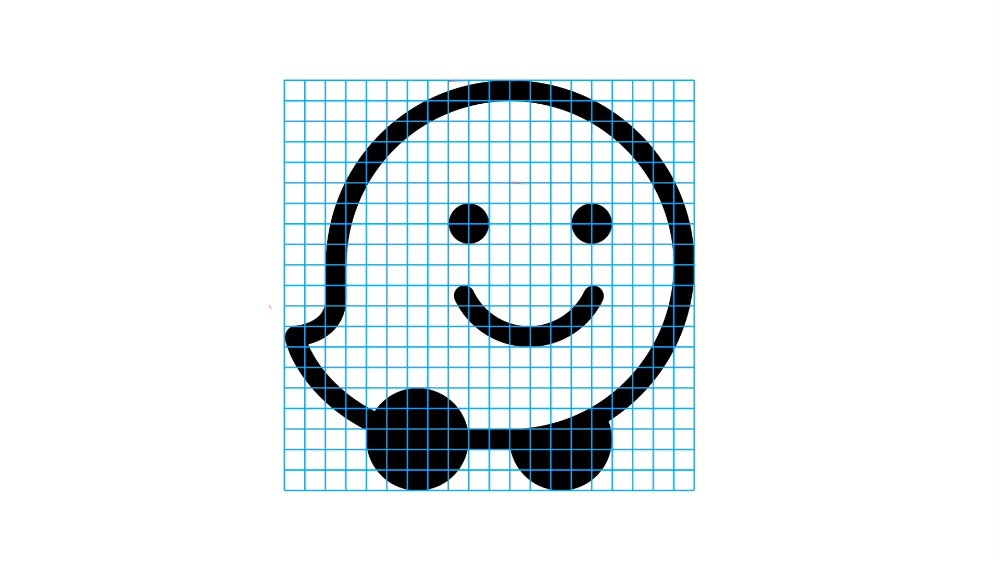
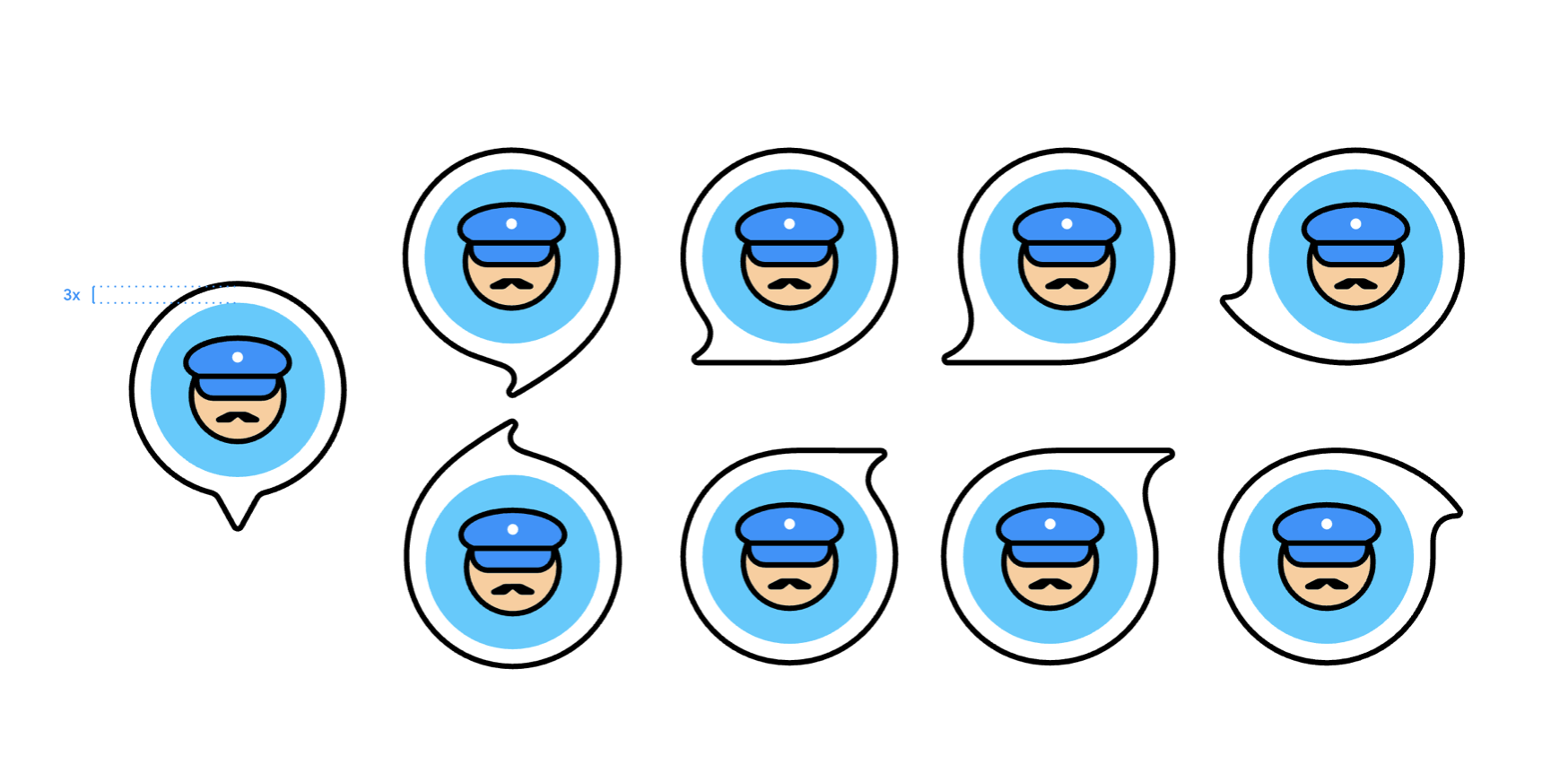
Along with the logo and Wazer symbol, the program updates core visual elements including the Moods for users’ driver avatars, speech bubbles and product icons, which I have carefully redrawn based on the same grid
All mood studies and special events moods, drawn by me here:
Iconic Symbol
The identity updates the iconic Wazer symbol, introduces a set of new “Moods” that help users more authentically express themselves within the app, and streamlines the platform’s signature use of illustration.
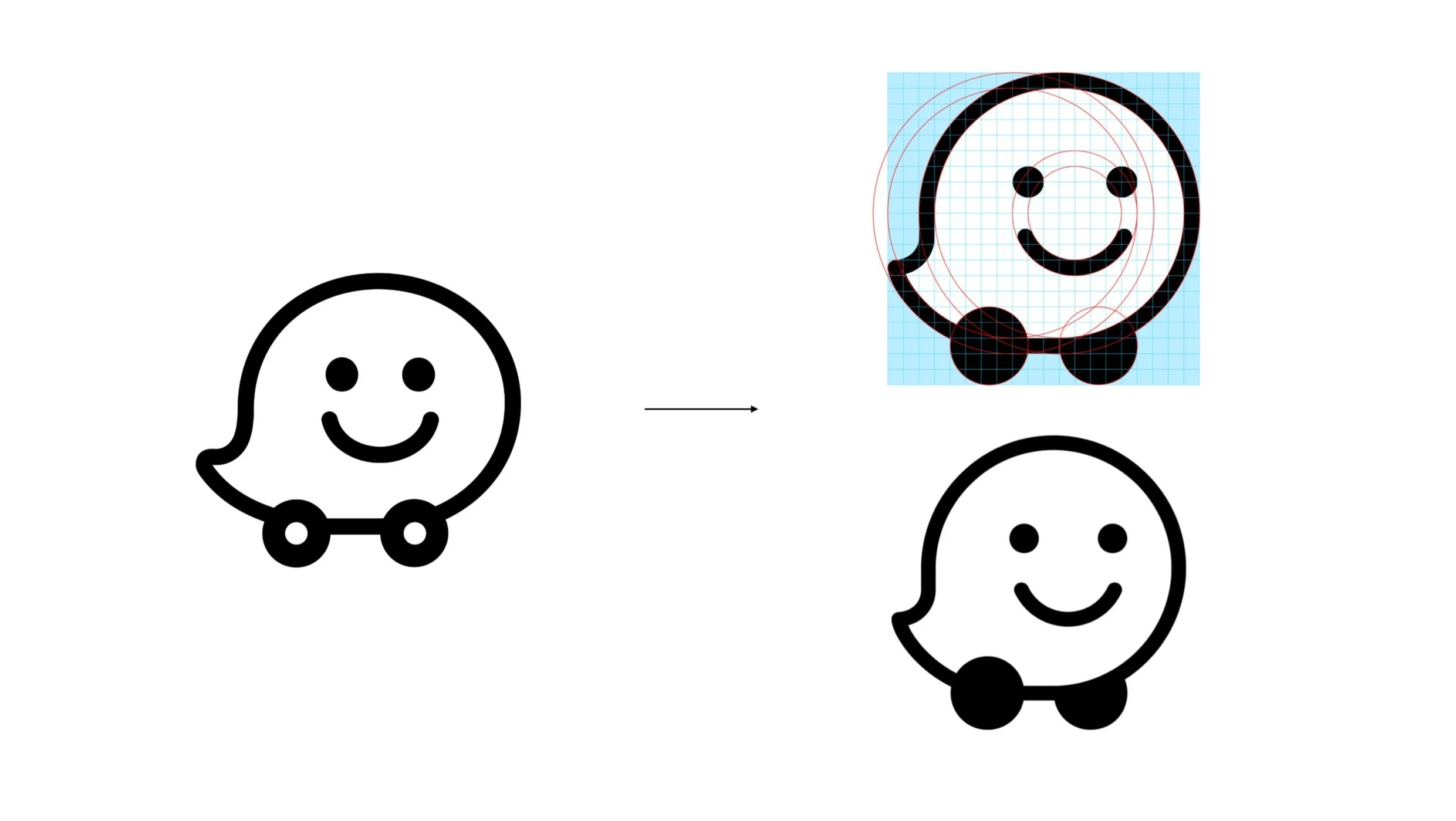
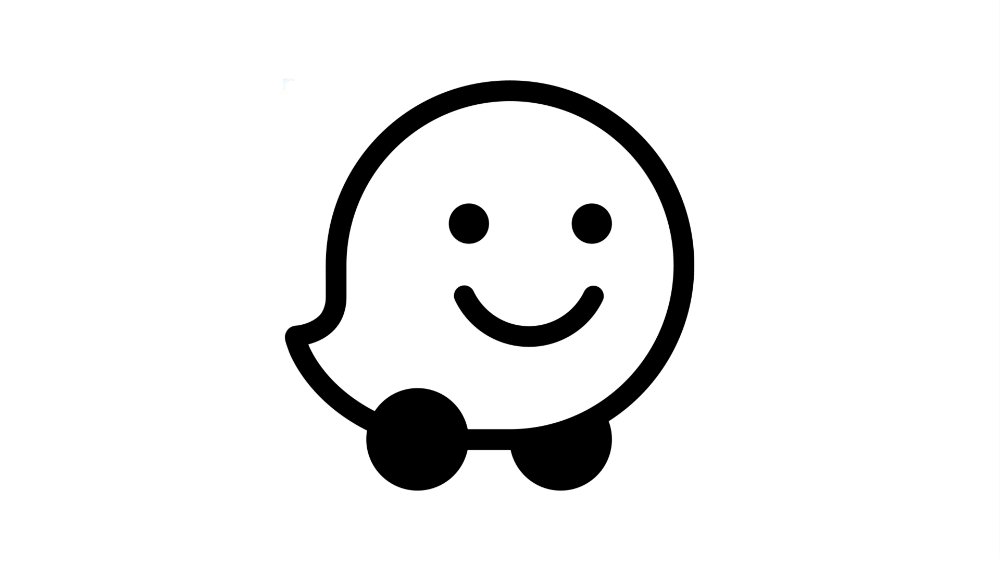
At the beginning of the project, my main focus is to revise the Wazer logomark and study its details.
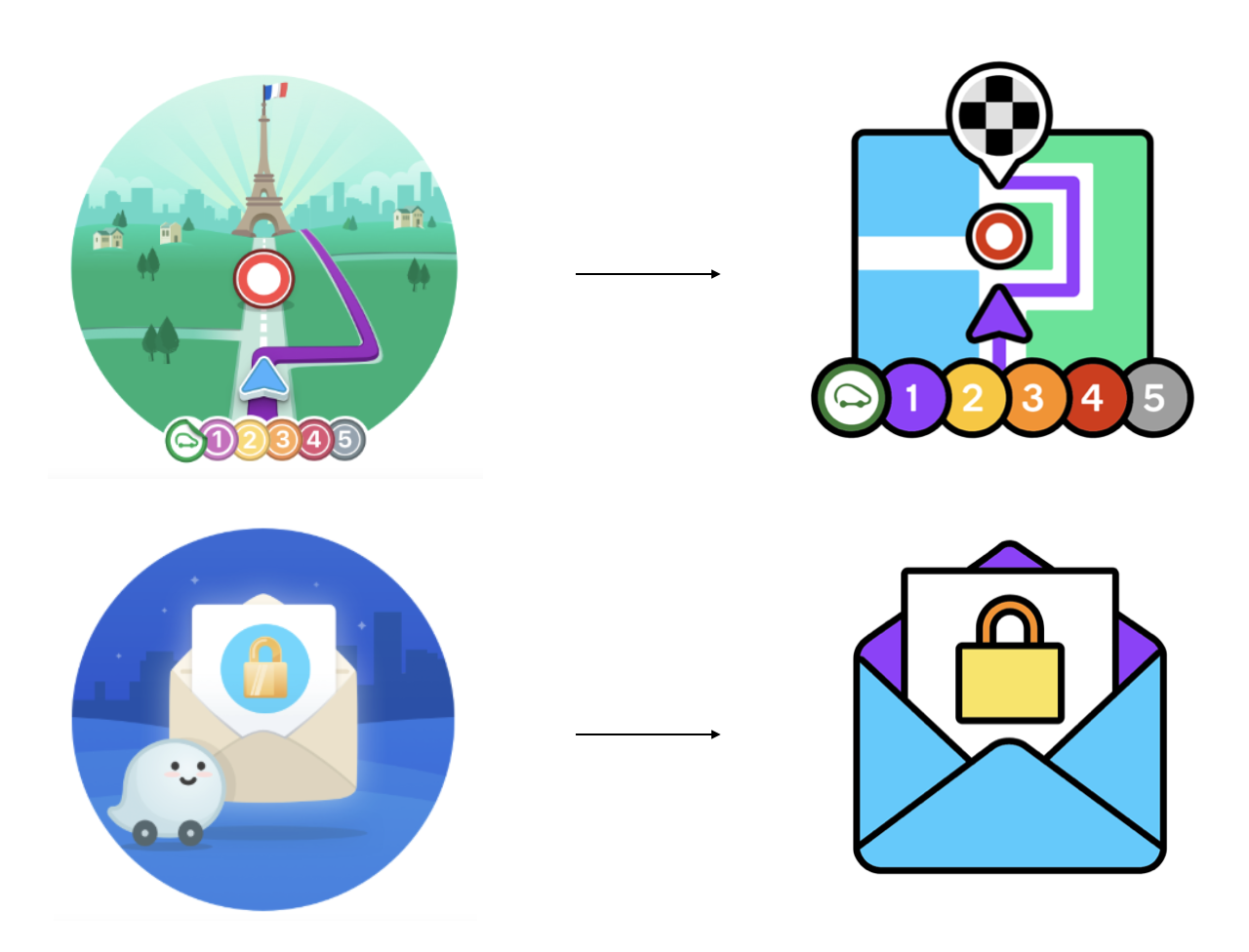
Before
After
Final app icon designed by me
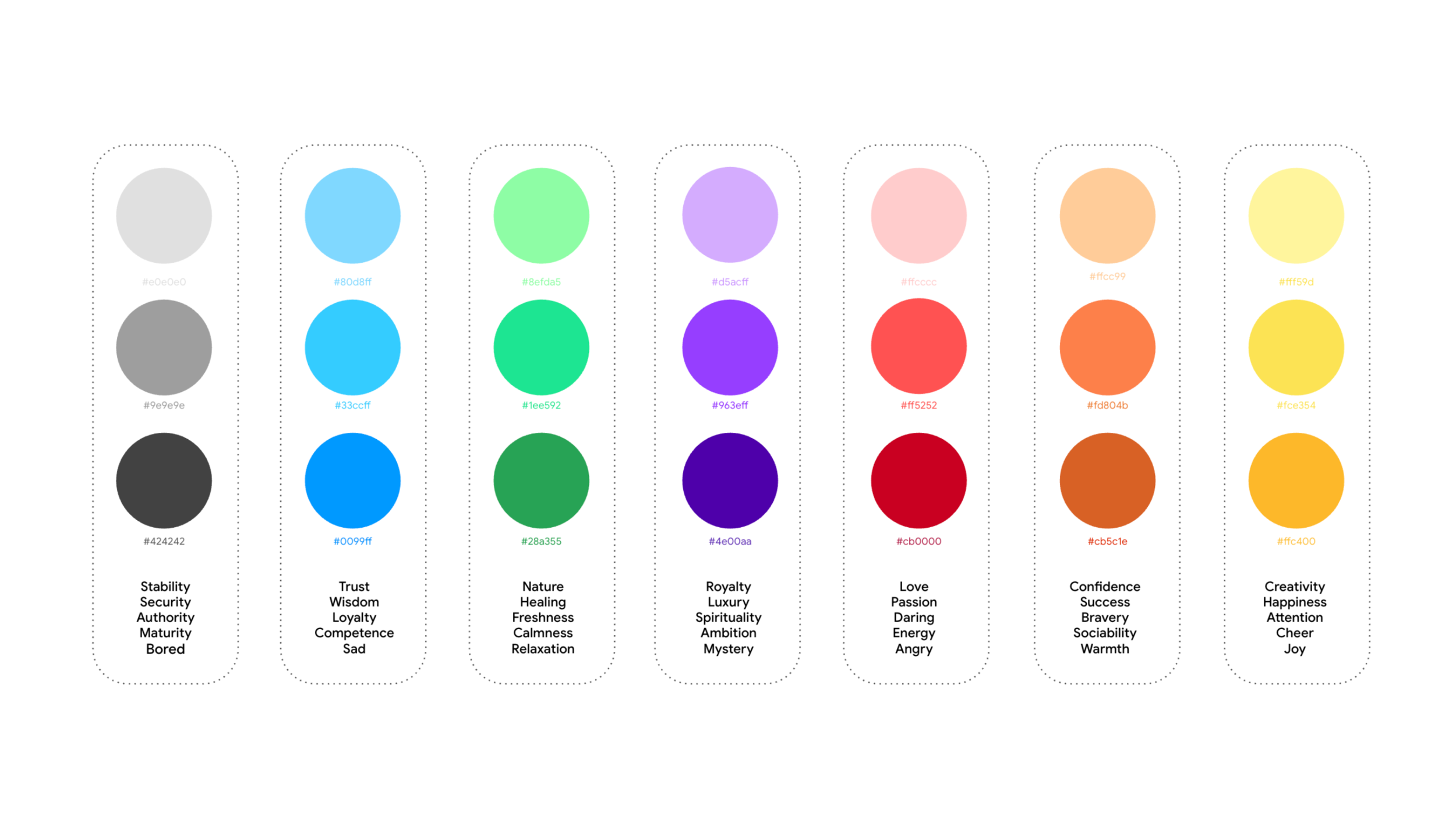
Visual System
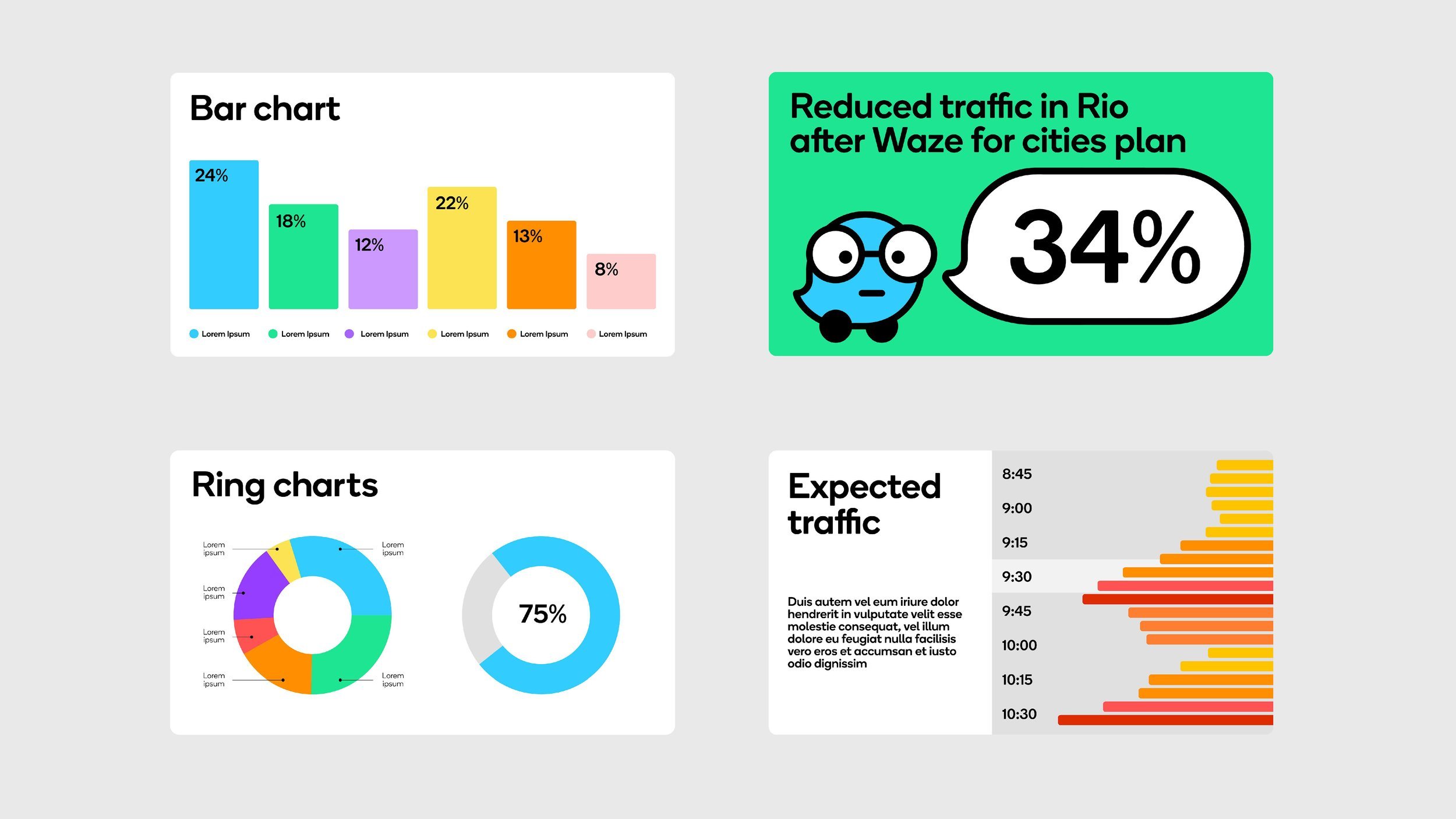
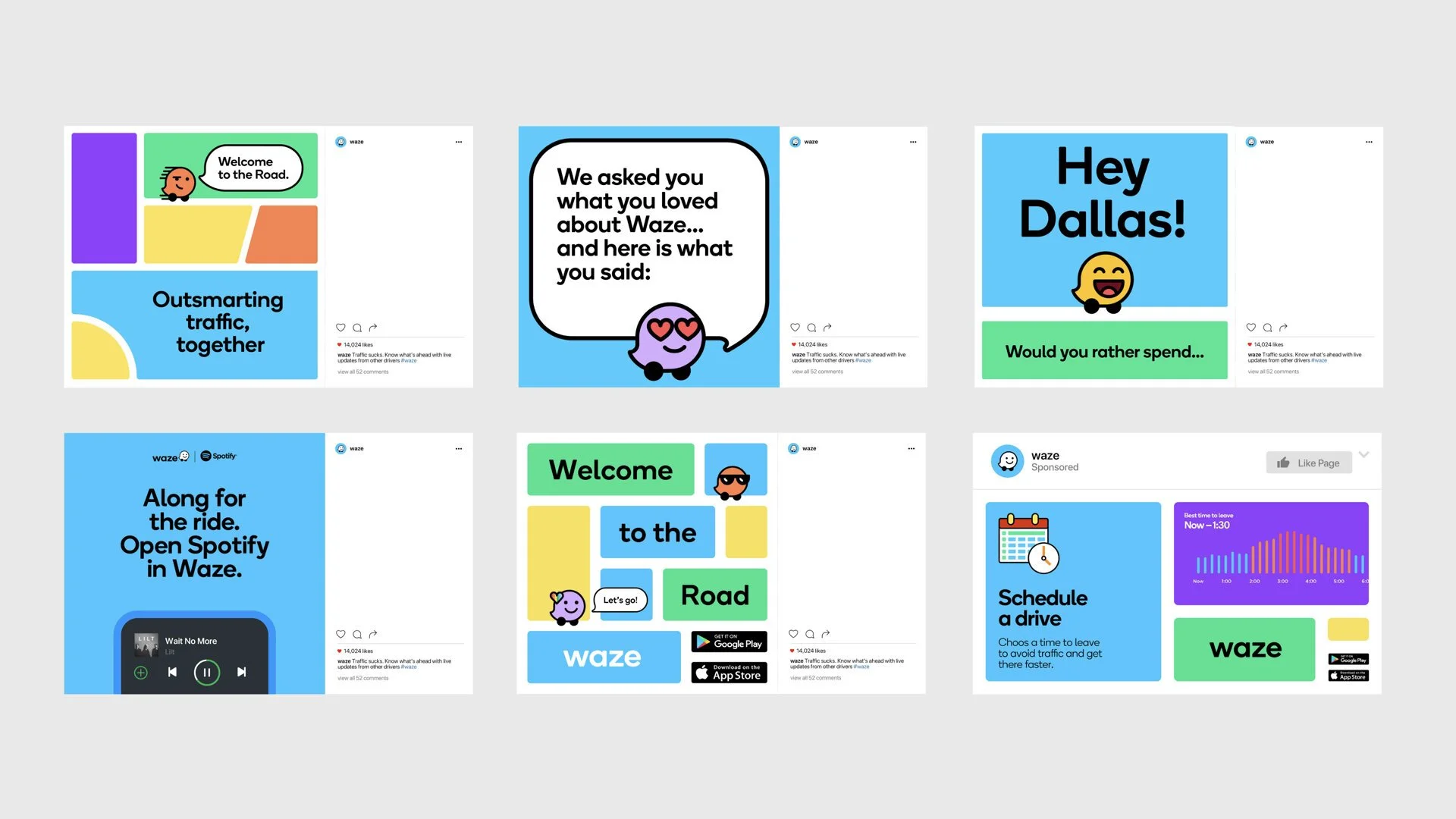
To make sure the system ensures consistency across a range of assets, from infographics to social posts to email templates. the guidance I created here is based on the same style. Below are the icon designs for App UI.
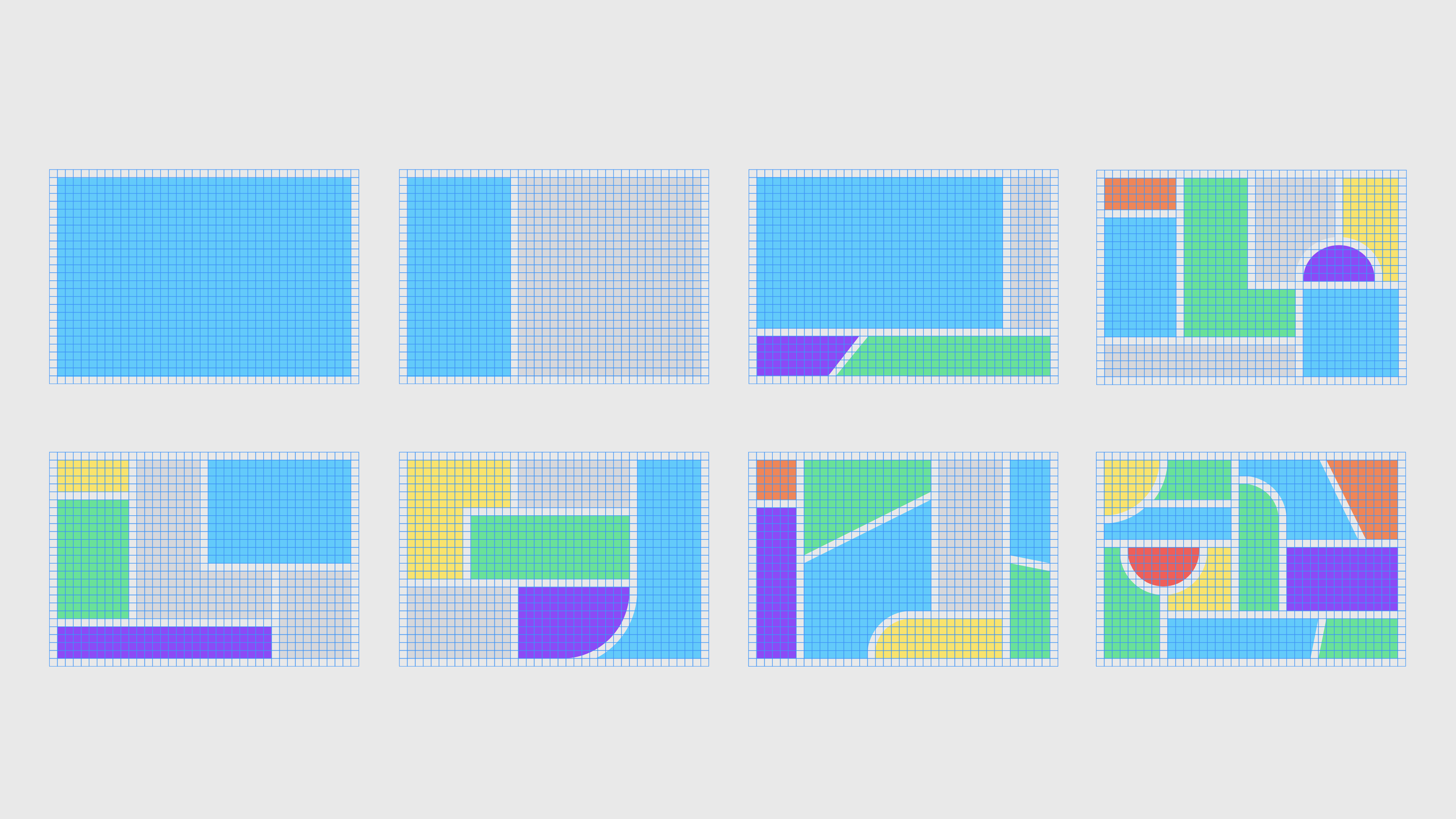
Carefully created the visual elements for Block by Block visual system.
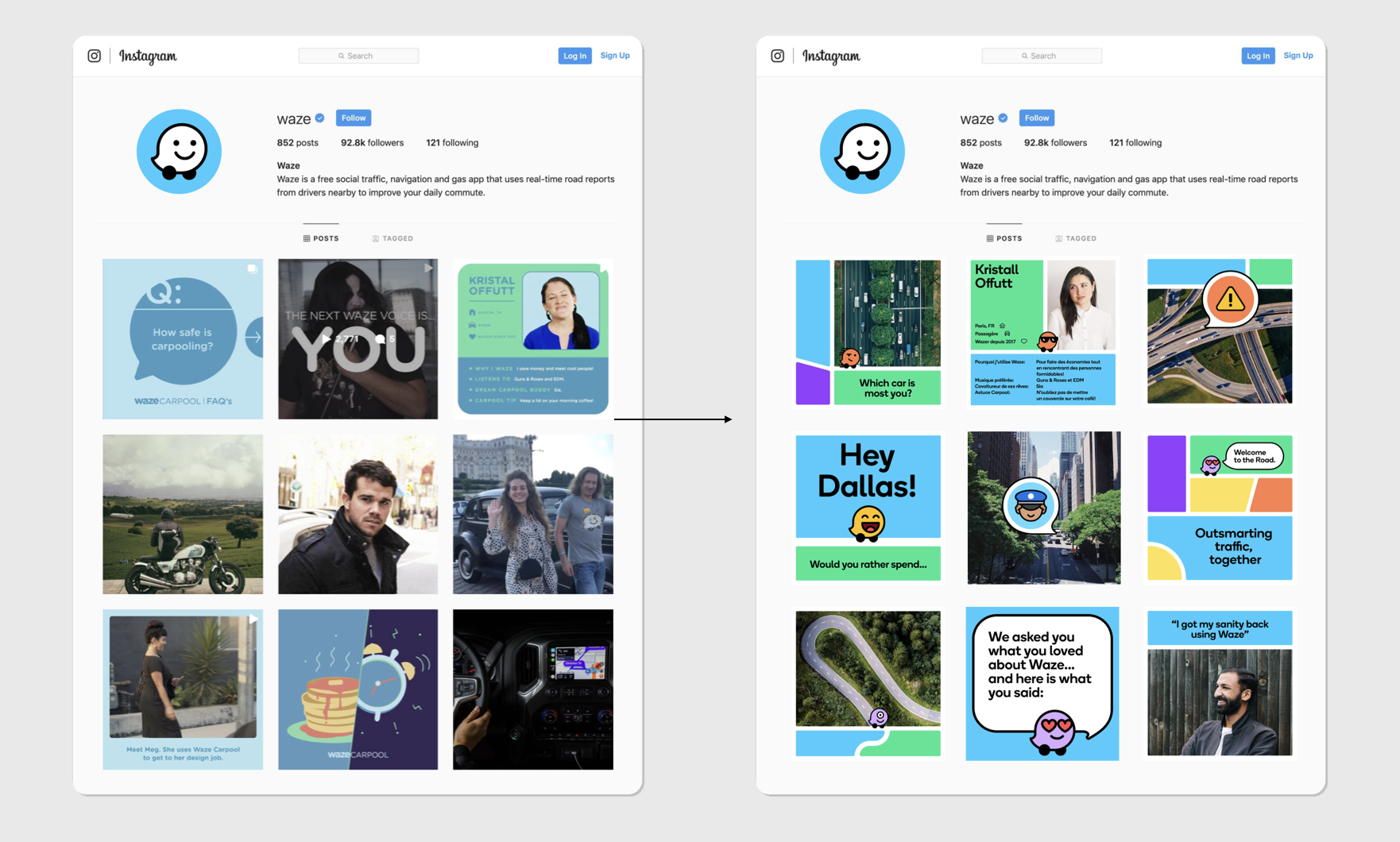
Before:
After:
Before
After